Si conoces el lenguaje HTML, seguro que también habrás oído algo sobre el CSS. Pero, ¿qué es, en qué consiste y por qué se utiliza? Si eres programador o trabajas en diseño web, ¡te interesará!
¡Descúbrelo a continuación!

Qué es el CSS
CSS, también conocido como Cascading Style Sheets (“Hojas de Estilo en Cascada”), es el lenguaje que proporciona un estilo al formato de presentación de un documento escrito en lenguaje de marcaje.

Por qué se utiliza el CSS
Su finalidad es permitir la separación del contenido de su forma (disposición, espacios, colores, tipografías, etc.). En el caso del desarrollo web, la combinación entre CSS y HTML resulta muy versátil porque reduce la complejidad de su mantenimiento y su carácter semántico suma en la mejora de la accesibilidad y posicionamiento del sitio web.

Estructura del CSS
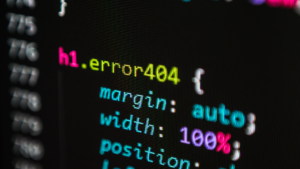
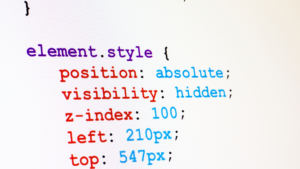
A diferencia del HTML, el lenguaje CSS no funciona con una estructura determinada (la que determina la relación entre <html>, <head> y <body> por ejemplo), sino por un conjunto de reglas. Todas las reglas CSS tienen la misma estructura, y se compone de las siguientes partes:

Selector
Son los elementos HTML, como por ejemplo: h1, h2, h3, entre otros.
Declaración
Determina el estilo que se aplicará y se escribe entre corchetes. Ej: ‘’font-size: 50 px’’, que significa que el tamaño de la fuente debería hacer 50 píxeles.
Propiedad
La propiedad es el formato del elemento (color, tamaño, posición, etc.) (Sería el ‘font-size’ del que hablábamos en el punto anterior.)
Valor
Asigna una característica estilística a la propiedad, como por ejemplo los píxeles que tendrá el elemento. (Sería los 50 px comentados anteriormente.)

Conclusiones
Si no sabes qué es el lenguaje HTML, ¡te invitamos a que leas este post y descubras en qué consiste!
¿Necesitas un programador o diseñador para crear un sitio web o tienda online?



